Weaving dreams into websites

Selling points
• It combines a visual design surface, live view and a code editor with standard features e.g. code completion, syntax highlighting and code collapsing. Therefore, one doesn't necessarily need to look at the code which is particularly helpful to one beginning web design.
• The HTML code generated tends to be cleaner than the one created using other tools.
• It's versatile in that it enables web content visualisation while coding.
• There are sophisticated features e.g. real-time syntax checking and code introspection for generating hints that assist a user in creating code.
• It enables designing, coding and management of websites and mobile content using tools for website management.
• It locally edits files, then using SFTP (Simple File Transfer Protocol), FTP (File Transfer Protocol) or WebDAV, uploads them into a remote web server.
• Changes can be made in code view or manually without Dreamweaver changing the code back.
There are some features that are only available in the latest versions of Dreamweaver:
1. Reporting of accessibility
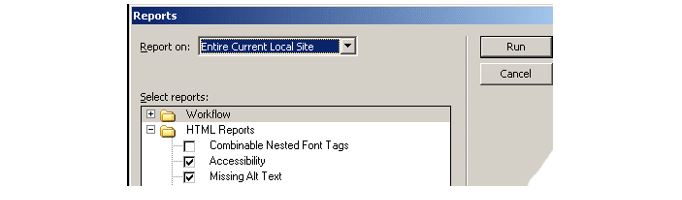
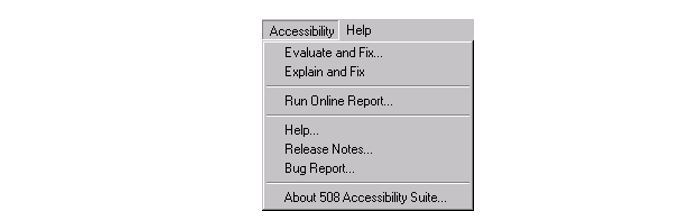
Dreamweaver is able to validate familiar accessibility values and give feedback with regards to accessibility of web substance. The reports may be accessed through the selection of Site, then Reports.

2. Accessibility reference
Due to the fact that the reference is technical, it's not very helpful if you are not familiar with HTML.
3. Alternative text for images
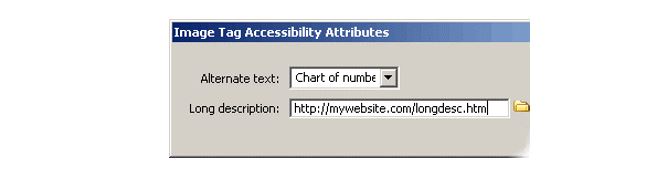
It prompts a user for alternative text whenever an image is added to a document. Type an equivalent and appropriate text at the alternate area of the accessibility prompt.

For a complex image, enter the URL or browse a webpage to use a longer description. Adding a long description to an image through the properties panel is not possible.
4. Form labels
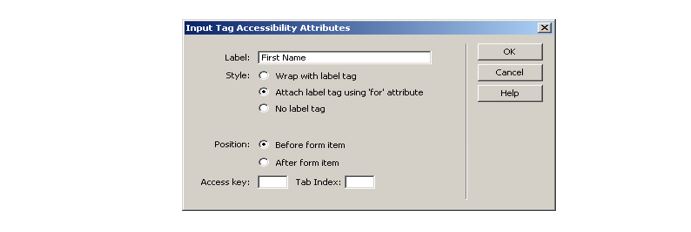
Appropriate labeling information is prompted when form elements are added to the webpage but the accessibility options have to be enabled. Selecting the Attach label using 'for' attribute enables movement of a form label to another page position and is goes well with available screen readers.

5. Data table accessibility
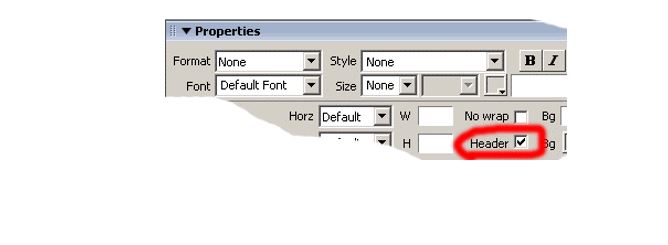
Dreamweaver supports designation of headers and partially enables assignment of scope to column and row headers. It designates headers in the properties panel where if the table was already created, the table headers can be identified through selection of a cell, column or row and then deselecting or selecting the header on the properties plate.

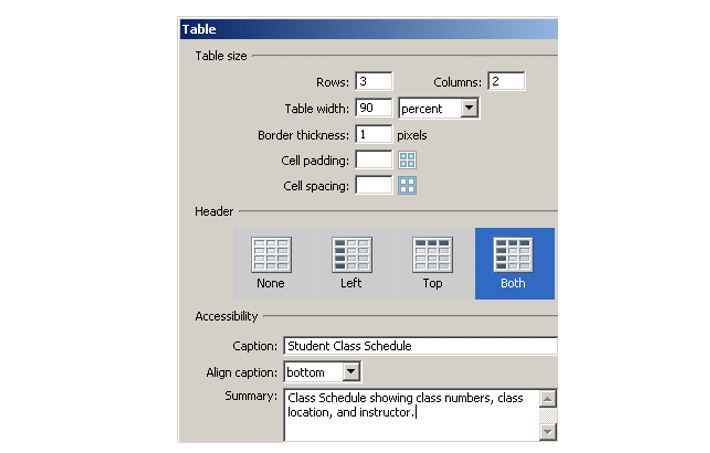
If options for accessibility are enabled through preferences, a dialog box is created at the insertion of a table. One may then choose if the table should have column headers, row headers, no headers and column and row headers. Dreamweaver also inserts appropriate scope attributes to headers, for example scope=row when using the table accessibility dialog box. The table accessibility box also enables the addition of Summary and Caption which offer more information with regard to the contents of the table.

For tables that are already created, you can only add the scope attribute through code view.
6. Frame titles
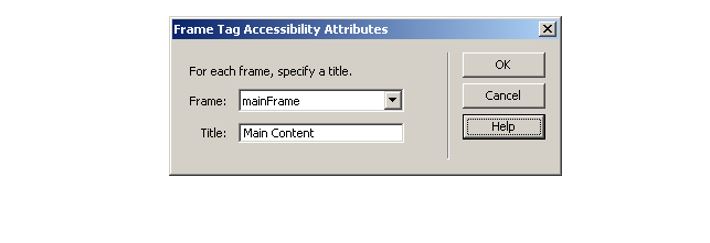
When a new frameset document is made and if the accessibility option for frames is set in the preferences, Dreamweaver prompts one to enter frame titles. This is a short depiction of the contents of the frame or what it does. The Frame Accessibility Attributes doesn't display in the event of modifying a document that already exists into a page that is framed.

There are some easy ways of making older versions of Dreamweaver more accessible:
a) Making the default template valid
The default blank page that comes with Dreamweaver is incomplete in regards to HTML. To update it, find the Dreamweaver folder in your computer. Inside it should be a configuration folder, inside of which should be a template folder. There is a document called default inside the templates folder. Open the document in some text editor e.g. WordPad and change the HTML.
b) Accessibility validator extension installation
Of the two accessibility extensions available, UsableNet's is more customisable and better. It enables checking many sites at a particular time. Manual checks are still necessary if the feedback is to be more useful.

There may be slight differences when you use Dreamweaver on a Windows computer and a Mac Operating system computer.































